Tahap Membuat Website Pembelajaran dengan Google Sites
Pertama-tama Anda perlu tahu dahulu apa itu Google Sites. Google Sites merupakan platform dari Google yang fungsinya untuk membuat website. Jika Anda tahu Blogspot, Wixite, atau WordPress, ini mungkin fungsinya sama seperti platform tersebut. Hanya saja platform ini dikeluarkan langsung oleh Google.
Google merupakan sebuah perusahaan multinasional yang bergerak di bidang teknologi yang berkaitan dengan produk berbasis internet. Melirik sejarah berdirinya, Google didirikan pada 4 September 1998 oleh Larry Page dan Sergey Brin yang merupakan magister lulusan Stanford University, California.
Dalam proses pengembangannya, Google merilis banyak aplikasi yang tidak hanya bermanfaat bagi banyak orang, namun secara langsung juga membantu kelancaran hidup setiap orang. Aplikasi dari Google yang sudah digunakan sangat bervariasi dan banyak seperti aplikasi Google Translate, Google Scholar, Google Doc, Google Classroom, Google Form, Google Site, Google Keep, Google Timer, Google Sky, Google Fonts, Google Art Project, dan masih banyak yang lainnya.
Selama pandemi ini Google sudah meluncurkan Google for Education dengan berbagai fitur atau aplikasi yang bisa digunakan untuk pembelajaran secara online seperti Google Classroom, Google Slide, Jamboard, Google Meet, Drive, Google Spreadsheet, Google Kalender, Google Form, Google Drawing, dan Google Site.
Google Sites merupakan salah satu layanan google untuk mempermudah pembuatan situs atau website. Google Sites adalah aplikasi terstruktur yang dapat digunakan untuk membuat situs web dengan mudah (Suryanto, 2018). Google Sites merupakan aplikasi online yang diluncurkan oleh google untuk pembuatan website kelas, sekolah, atau lainnya. Google Sites dapat digunakan untuk membuat media pembelajaran yang didalamnya terintegrasi berbagai informasi, baik berupa teks, gambar, video, presentasi, lampiran, dan lain-lain (Widya Mutiara Mukti, Yudhia Bella Puspita N, 2020). Website dengan Google Sites dapat dibagikan kepada pengguna yang membutuhkan dengan membagikan alamat/link website.
Google Sites merupakan produk Google yang merupakan alat untuk membuat situs (Harsanto, 2012). Google Sites merupakan aplikasi yang penggunaan dan pengelolaannya mudah.
Kendala pengelolaan website karena tantangan kompleksitas pembuatan serta pemeliharaannya, teratasi dengan keberadaan Google Sites. Google Sites dapat dioperasikan tanpa menggunakan bahasa program tingkat tinggi, sehingga Google Sites menarik untuk dipelajari.
Sementara itu pemerintah melalui Kemdikbudristek sudah memfasilitasi dunia pendidikan di Indonesia dengan Google for Education dengan istilah Akun Belajar.id. Belajar.id adalah sebuah halaman web yang dapat memudahkan siswa dan guru untuk mengakses kebutuhan belajar mengajar baik secara tatap muka maupun secara jarak jauh. Manfaat akun Belajar.id dapat dirasakan oleh siswa dari berbagai jenjang pendidikan terutama dalam hal kolaborasi baik sesama guru, guru dengan siswa, atau antara satuan pendidikan. Akun Belajar.id tersedia untuk para peserta didik dan pengajar mulai dari PAUD, SD, SMP, SMA, SLB dan kesetaraan. Selain itu, akun pembelajaran Belajar.id dapat digunakan untuk mengakses SIMPKB, Forum TanyaBOS, Merdeka Belajar dan menyimpan dokumen yang tidak terbatas.
Tahap Membuat Website Pembelajaran dengan Google Sites
Pertama-tama Anda perlu tahu dahulu apa itu Google Sites. Google Sites merupakan platform dari Google yang fungsinya untuk membuat website. Jika Anda tahu Blogspot, Wixite, atau WordPress, ini mungkin fungsinya sama seperti platform tersebut. Hanya saja platform ini dikeluarkan langsung oleh Google.
Berikut tahapan pembuatan website menggunakan Google Sites:
Maka untuk itu penulis berusaha memaparkan cara untuk membuat website sederhana dengan Google Sites tersebut seperti pada pemaparan di bawah ini.
Langkah 1 : Silahkan Login ke Akun Google sites
Untuk memulai pembuatan website dengan Google Sites dengan cara login menggunakan akun Gmail biasa atau akun Google Apps for Education. Untuk email yang berupa Gmail bisa dengan cara Anda login ke google sites terlebih dahulu melalui URL berikut ini: https://sites.google.com/.
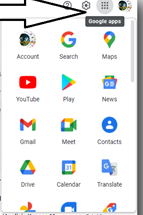
Sedangkan yang menggunakan akun Google Apps for Education selanjutnya klik menu Google Aps yang berupa titik sembilan dan pilih Sites.
Langkah 2 : Membuat website baru pada halaman google site
Setelah Anda berhasil login, selanjutnya Anda akan otomatis dibawa ke halaman utama google sites seperti gambar dibawah ini :
Pada laman ini seperti dapat kita lihat terdapat beberapa gambar dibawah tulisan “Star a new site” dan pilih saja “Blank” untuk membuat situs web baru, sementara menu lainnya adalah sebagai berikut:
- Template gallery. menu ini digunakan untuk melihat contoh template lainnya sesuai dengan keinginan dan jenis pekerjaan kita.
- Recent Sites menu ini digunakan untuk melihat sejumlah situs yang sudah pernah kita buat sebelumnya.
- Search digunakan untuk menjelajah daftar situs yang dapat di lihat berdasarkan kategori dari semua orang pada institusi kamu yang hak aksesnya dapat kamu lihat.
Selain tombol dan link tadi terdapat juga form pencarian yang dapat kita gunakan untuk menelusuri situs sesuai dengan kata kunci yang kita masukan.
Untuk memulai membuat situs web, klik tombol Blank, laman akan menyajikan form pembuatan situs seperti pada gambar di bawah ini
Pada form di laman ini kita dapat menentukan nama situs yang kita kehendaki dengan cara klik pada tulisan “Your page title”. Sedangkan pada bagian kanan terdapat beberapa menu seperti Insert; Pages, dan Themes. “Insert” merupakan menu untuk memasukkan semua bahan yang kita butuhkan seperti memasukan tulisan, gambar, ataupun video. Sedangkan “Pages” untuk membuat halaman dan sub halaman situs atau web kita dan kemudian jika kita ingin menggunakan tema desain tertentu, klik menu “Themes”, akan tersaji sejumlah tema yang dapat kita gunakan, klik salah satu yang diinginkan.
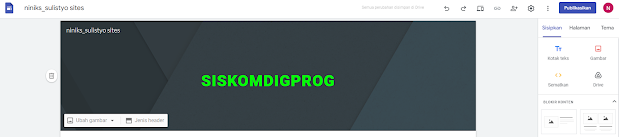
Langkah 4 : Memilih tata letak atau layout untuk website Anda
Memilih layout pada situs Anda akan sangat penting untuk diperhatikan, karena ini akan menampilkan untuk desain dari tampilan tata letak pada konten website Anda.
Untuk memilih dan menggunakan layout desain silahkan Anda drag desain layout yang Anda inginkan ke halaman website Anda.
Langkah 5: Pilih gambar Background, jenis header, dan tema
Pilih tampilan untuk situs Anda. Setiap tema dilengkapi dengan latar belakang yang telah ditetapkan, skema warna, dan pemilihan font. Anda dapat menyesuaikan font, warna, dan latar belakang nanti, dan Anda selalu dapat mengubah tema setelah situs dibuat. Jika Anda perlu membuat perubahan apa pun, klik Undo undo , atau Redo redo .
1. Ubah gambar latar belakang:
1. Buka Situs dan buka situs Anda.
2. Arahkan ke gambar latar belakang (background) dan klik
Change Image .3. Pilih satu opsi:
· Untuk mengunggah gambar dari komputer Anda, klik Unggah .
· Untuk memilih gambar dari galeri atau lokasi lain, klik Change Image .
4. (Opsional) Untuk kembali ke gambar latar belakang asli, klik Setel ulang segarkan.
2. Ubah jenis header :
1. Arahkan ke gambar latar belakang (background) dan klik jenis Header .
2. Pilih satu opsi:
· Cover ( penutup )
· Large banner ( Spanduk Besar )
· Banner
· Title only( Hanya Judul )
3. Ubah tema dan gaya font:
1. Di pojok kanan atas, klik Tema .
2. Pilih opsi tema dan pilih warna.
3. Klik Gaya font dan pilih gaya.
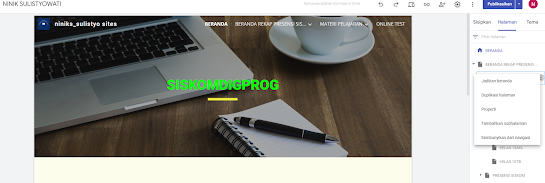
Langkah 6: Membuat halaman
Untuk membuat halam pada website kita dengan cara klik “Pages” pada kanan atas dan pada kanan bawah terdapat tanda tambah (+) untuk menambahkan halaman. Setelah di klik akan muncul menu untuk menuliskan nama halaman dan jangan lupa untuk meng-klik “Done”
Maka akan muncul halaman pada bagian atas setelah kita tambahkan halamannya. Kalau kita mau menambahkan sub halaman, maka kita klik titik tiga pada judul halaman setelah kursor kita arahkan kesana dan akan muncul beberapa menu dan silakan klik “Add subpage” dan nanti akan muncul tanda panah kecil di sekitar halaman kita tersebut seperti pada gambar di bawah ini.
Langkah 7 : Mengisi halaman website
Untuk mengisi halaman kita dengan berbagai bahan, maka Langkah pertama kali dengan meng-klik menu “Insert” dan akan muncul beberapa menu lagi seperti Text box; Images, Embed, dan Drive seperti pada gambar dibawah ini.
Text box untuk memasukkan bahan yang berupa teks dalam bentuk kalimat bisa dengan menulis atas mengkopypastekan dari dokumen lainnya.
Images untuk memasukkan berbagai macam gambar ke dalam website kita. Images ini mempunyai dua cara untuk memasukkan gambar ke website, yaitu melalui “Upload” dan “Select”. Bedanya untuk upload merupakan gambar yang berada dalam laptop kita sedangkan select bisa mengambil dari luar misalnya dari internet atau sumber lain.
Embed untuk memasukkan bahan atau sumber dengan cara membuat tautan atau URL dan kode embed. Bedanya kalau berupa tautan (URL) hanya bisa dengan klik baru masuk ke website yang kita tuju, sedangkan kode embed bahan/sumber tersebut bisa kita langsung akses di dalam website kita.
Drive untuk memasukkan bahan/sumber yang berada dalam penyimpanan data email kita yang sebelumnya sudah kita upload ke dalam penyimpanan data email kita.
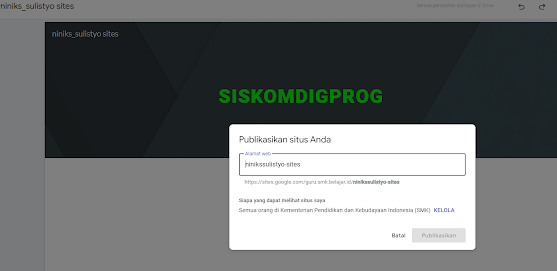
Langkah 8 : Menerbitkan/Publish Agar website Anda bisa diakses secara Global di internet
Apabila Anda sudah selesai dalam berkreasi mendesain website Anda maka tahap terakhir adalah menerbitkan ( publish) website Anda.Ini diperlukan agar orang bisa akses website yang Anda buat.
Untuk publish silahkan Anda klik tombol ” Publish ” pada bagian atas halaman google sites.
Berikutnya, Anda diminta untuk menentukan domain website tersebut seperti gambar berikut.
Kalau menggunakan akun G-Suite dari Kemdikbud, akan berbeda dalam alamat seperti pada gambar kotak dialog diatas. Lihat Selengkapnya
- Template gallery. menu ini digunakan untuk melihat contoh template lainnya sesuai dengan keinginan dan jenis pekerjaan kita.














Comments