Pada Blogspot atau Blogger terdapat feed yang bisa digunakan sebagai sitemap ataupun daftar isi. Halaman peta situs atau yang dalam bahasa inggris disebut dengan sitemap adalah sebuah halaman yang berisi peta atau jalur menuju semua artikel yang ada pada sebuah blog. Halaman peta situs atau sitemap berfungsi untuk mempermudah navigasi didalam blog. Dengan halaman peta situs diharapkan pengunjung tidak “tersesat” ketika mengunjungi blog kita karena sudah memegang “peta”.
Halaman peta situs juga berfungsi mempermudah mesin pencari saat mengindeks artikel yang ada pada suatu blog, jadi peta situs juga berfungsi mengarahkan crawler dari mesin pencari agar tidak “tersesat” pada blog kita. ungsi peta situs mirip dengan daftar isi pada buku. Dengan peta situs diharapkan pengunjung dapat menemukan dan mengakses seluruh artikel yang ada pada blog.
Cara membuat halaman peta situs pada blogger atau blogspot sebenarnya sangat mudah. Kita cukup membuat script yang menampilkan semua judul artikel secara otomatis memanfaatkan fitur umpan artikel (feed) yang tersedia. Script tersebut kita buat dalam format javascript dengan beberapa kode CSS untuk mempercatik tampilan.
Pembuatan sitemap atau daftar isi secara otomatis pada artikel ini ditujukan untuk pengunjung blog kita, bukan untuk robot Google. Platform blog yang dimaksud di sini adalah Blogger bukan Wordpress, Tumblr, dan platform blog lainnya. Blogger memberikan fasilitas untuk membuat sitemap dengan begitu mudah dan secara otomatis.
Contoh 1
Berikut ini cara pertama membuat halaman peta situs pada blogger/ blogspot:
- Buat halaman baru dengan cara klik menu Laman lalu klik Laman Baru
- Beri judul halaman baru tersebut dengan nama Peta Situs.
- Klik tab HTML untuk mengubah mode teks editor
- Taruh kode berikut ini pada isi halaman
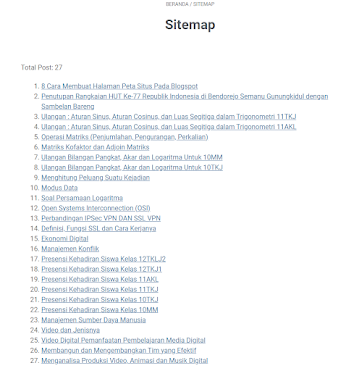
<p> </p><div id="sitemap">Loading...</div> <script> //<![CDATA[ var start=1;var max=150;var sitemapArr=new Array();function runsitemap(){var scpt=document.createElement('script');scpt.src='/feeds/posts/summary?alt=json&callback=sitemap&start-index='+start+'&max-results='+max;document.body.appendChild(scpt)} function sitemap(root){var elem=document.getElementById('sitemap');if(!elem)return;elem.innerHTML='';var feed=root.feed;if(feed.entry.length>0){for(var i=0;i<feed.entry.length;i++){var entry=feed.entry[i];var title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=="alternate"){var url=entry.link[j].href;if(url&&url.length>0&&title&&title.length>0){sitemapArr.push({'url':url,'judul':title})} break}}} if(feed.entry.length>=max){start+=max;runsitemap()} else{var print='';for(var x=0;x<sitemapArr.length;x++){print+='<li><a href=\"'+sitemapArr[x].url+'\" title=\"'+sitemapArr[x].judul+'\">'+sitemapArr[x].judul+'</a></li>'} elem.innerHTML='<div class=\"title\">Total Post: '+sitemapArr.length+'</div><ol>'+print+'</ol>'}}} runsitemap(); //]]> </script>
5. Setelah selesai langsung saja klik Publikasikan.
Contoh 2
Berikut ini cara kedua membuat halaman peta situs pada blogger/ blogspot:
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Selamat Mencoba







Comments